入门指南
本文档介绍怎样使用实验性的 Cardboard SDK for Android 创建您自己的虚拟实境 (VR) 体验。
Android 演示版应用:Treasure Hunt本教程中的代码演示样例摘自“Treasure Hunt”Android 演示版应用。
Cardboard 是一个简单的设备。可让智能手机发挥虚拟实境平台的威力。 Cardboard 可与手机配合使用。从而在双眼中呈现三维场景、跟踪响应头部移动以及通过磁铁输入与应用进行交互。
演示版应用“Treasure Hunt”可展示上述功能。 在此游戏中,用户在数字化的世界里四处观望。目的是尽快寻找和搜集物品。 这是一款很主要的游戏,但它展示了 Cardboard 的核心功能。
游戏特性“Treasure Hunt”一开场是以三维立体文字呈现的游戏说明。
当用户发现物品后,系统会指示用户拉动磁铁。
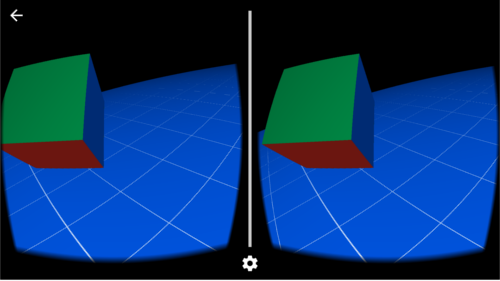
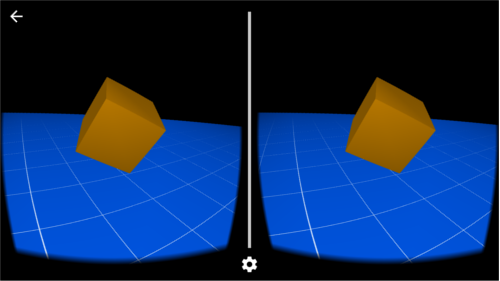
这就是屏幕上显示的内容。 在 Cardboard 中观看时,这些将以三维场景呈现。
当用户在屏幕中间的中心位置发现立方体时。立方体通过将其颜色更改为黄色进行指示。
用户在立方体变为黄色时拉动磁铁,用户的得分就会添加,随后立方体将移动到新的位置。
此应用使用OpenGL ES 2.0 显示物品。 它演示了一些主要的功能,如灯光、在空间的移动和着色。 展示了怎样使用磁铁作为输入、怎样知道用户是否正在看某样东西,以及怎样通过为每仅仅眼睛提供不同的视图来呈现图像。
这里写图片描写叙述 这里写图片描写叙述
这里写图片描写叙述  如今。我们看下怎样构建演示版应用。并在手机上执行它。
如今。我们看下怎样构建演示版应用。并在手机上执行它。 打开并执行 Treasure Hunt 開始前的准备工作
构建演示版应用须要:
Android Studio 1.0 或更高版本号
Android SDK 19 版本号 执行 Android 16 (Jelly Bean) 或更高版本号的 Android 物理设备下载演示样例代码
通过执行下面命令。从cardboard-java GitHub 存储库克隆演示版应用
git clone
构建演示版应用
1.打开 Android Studio。在 Welcome 页面上,选择Import Non-Android Studio Project。
选择位于您刚下载的演示样例代码文件根目录处的 build.gradle 文件,然后点击 OK。
这会在编辑器视图中打开一个名为 CardboardSample 的项目,其包括我们上面介绍的 Treasure Hunt 演示样例应用。
2.将手机连接到装置上,点击Run。然后执行“CardboardSample”以在手机上编译和执行应用。
代码概览 manifest文件
Cardboard SDK 须要下面manifest文件标签:
... ...
请注意下面事项:
· 表示设备必须执行 API 级别 16 (Jellybean)
或更高版本号。· 表示应用针对的是 API 级别 19 (KitKat)。 · 表示设备必须支 持 OpenGL ES 2.0 才干执行演示版应用。
· android:screenOrientation=”landscape” 表示 Activity 要求屏幕方向为”横向。” 您必须将 VR 应用的方向设为横向。
Cardboard SDK 使用的视图、 CardboardView 仅仅能在全屏和横向(landscape、
reverseLandscape、sensorLandscape)模式下呈现。另外,推荐使用设置 android:configChanges=”orientation|keyboardHidden”。但并不强制。
· Cardboard SDK 须要具有 android.permission.NFC 权限才干訪问 Cardboard 的 NFC 标签。· android.permission.READ_EXTERNAL_STORAGE 和 android.permission.WRITE_EXTERNAL_STORAGE。 Cardboard SDK 须要具有这些权限才干将用户的手机和他们的 VR 查看器进行配对。 · 演示版应用须要具有 android.permission.VIBRATE 权限才干使手机发生震动。以通知用户发生了一些事。
· intent-filter,特别是 com.google.intent.category.CARDBOARD。声明此 Activity 与类似 Cardboard 的查看器兼容。 Cardboard 应用使用此类别列出用户手机上安装的兼容应用
扩展 CardboardActivity
CardboardActivity 是对 Cardboard 应用进行编码的起点。 CardboardActivity 是一个基础 Activity,可与 Cardboard 设备轻松集成。
它将事件公开,以便与 Cardboard 进行交互。并处理为 VR 呈现创建 Activity 时通常要求的众多细节。
请注意,CardboardActivity 使用粘滞的沉浸模式,在该模式下。系统 UI 处于隐藏状态,且内容会占用整个屏幕。 这是对 VR 应用的一项要求,原因是 CardboardView 仅在 Activity 处于全屏模式时才会呈现。
有关此功能的很多其它讨论。请參见使用沉浸式全屏模式。
演示版应用的 MainActivity 可扩展 CardboardActivity。 MainActivity 可实现下面界面:
CardboardView.StereoRenderer:渲染器界面,将全部立体影像渲染细节分配到视图。
实现者在渲染视图时,採用的方式应与以往一样(使用提供的变换參数)。 全部的立体影像呈现和失真校正细节都是从渲染器提取的。并通过视图在内部管理。
定义 CardboardView
Android 应用中的全部用户界面元素都是使用视图构建的。
Cardboard SDK for Android 可提供自己的视图CardboardView,这是GLSurfaceView的简单扩展,可用于 VR 呈现。 CardboardView 使内容呈现出立体感。 您能够查看演示版应用怎样通过下面方式将 CardboardView 定义到其 Activity 布局 xml 文件里:
然后。它在主 Activity 类中初始化 CardboardView(以 onCreate() 方法):
** * Sets the view to our CardboardView and initializes the transformation matrices we will use * to render our scene. * @param savedInstanceState */@Overridepublic void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.common_ui); CardboardView cardboardView = (CardboardView) findViewById(R.id.cardboard_view); // Associate a CardboardView.StereoRenderer with cardboardView. cardboardView.setRenderer(this); // Associate the cardboardView with this activity. setCardboardView(cardboardView); // Initialize other objects here....} 呈现视图
在获得 CardboardView 后。将其与渲染器关联。然后将 CardboardView 与 Activity 进行关联。 Cardboard 支持两类渲染器,但入门的最快方式是使用 CardboardView.StereoRenderer,这是演示版本号应用使用的内容。
CardboardView.StereoRenderer 包括下面两个关键方法:
onNewFrame(),应用每次进行渲染时调用。
onDrawEye(),针对眼睛參数不同的每仅仅眼睛进行调用。实现这些的方法与针对 OpenGL 应用的普遍做法类似。
将在后面的部分中具体阐述这些方法。
实现 onNewFrame
在呈现到人眼之前。使用 onNewFrame() 方法对呈现逻辑进行编码。 不论什么不属于单个视图特有的按帧操作都应在此处进行。
此处很适合更新您的模型。
在此代码段中,变量 mHeadView 包括头部的位置。 须要保存此值以便日后使用(用于了解用户是否正在寻宝):
/** * Prepares OpenGL ES before we draw a frame. * @param headTransform The head transformation in the new frame. */@Overridepublic void onNewFrame(HeadTransform headTransform) {... headTransform.getHeadView(mHeadView, 0);...} 实现 onDrawEye
实现 onDrawEye() 以执行每仅仅眼睛的配置。
这是呈现代码的重要部分。与构建常见的 OpenGL ES2 应用很类似。 下面代码段显示怎样获取视图变换矩阵,也称为透视变换矩阵。 您必须确保低延时呈现。 Eye 对象包括眼睛的变换和投影矩阵。 下面是事件的顺序:
宝物进入眼睛的空间。
应用投影矩阵。这能够提供为指定的眼睛呈现的场景。
Cardboard SDK 自己主动应用失真,以呈现终于的场景。/** * Draws a frame for an eye. * * @param eye The eye to render. Includes all required transformations. */@Overridepublic void onDrawEye(Eye eye) { GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT | GLES20.GL_DEPTH_BUFFER_BIT);... // Apply the eye transformation to the camera. Matrix.multiplyMM(mView, 0, eye.getEyeView(), 0, mCamera, 0); // Set the position of the light Matrix.multiplyMV(mLightPosInEyeSpace, 0, mView, 0, LIGHT_POS_IN_WORLD_SPACE, 0); // Build the ModelView and ModelViewProjection matrices // for calculating cube position and light. float[] perspective = eye.getPerspective(Z_NEAR, Z_FAR); Matrix.multiplyMM(mModelView, 0, mView, 0, mModelCube, 0); Matrix.multiplyMM(mModelViewProjection, 0, perspective, 0, mModelView, 0); drawCube(); // Draw rest of the scene....} 处理输入
Cardboard 观片器包括一个使用磁铁的button。
推动磁铁时。磁场会发生变化。而手机的磁力计能够检測到这样的变化。 因此,Cardboard SDK 能够为您检測到这些磁铁事件。
若要提供用户拉动磁铁时的自己定义行为,请在应用的 Activity 中重写CardboardActivity.onCardboardTrigger()。
在 treasure hunt 应用中,假设您发现了宝物并拉动磁铁,您就能够留下宝物:
/** * Increment the score, hide the object, and give feedback if the user pulls the magnet while * looking at the object. Otherwise, remind the user what to do. */@Overridepublic void onCardboardTrigger() { if (isLookingAtObject()) { mScore++; mOverlayView.show3DToast("Found it! Look around for another one.\nScore = " + mScore); ... } else { mOverlayView.show3DToast("Look around to find the object!"); } // Always give user feedback mVibrator.vibrate(50);} 開始创建您自己的项目
如今。您对 Cardboard SDK for Android 有了很多其它的了解,能够创建您自己的应用了。
不管是从头開始创建一个新项目还是使用现有项目,均应依照下面步骤操作:
首先。从演示样例的 libs 目录(或 从此处进行下载)採集全部 jar 文件。并将其拷贝到项目的 app/libs 目录。
然后。确保项目的 app/build.gradle 文件里存在下列行:
dependencies { ... compile fileTree(dir: 'libs', include: ['*.jar']) } 如今。您能够使用 Cardboard SDK for Android 了!